Los logos llevan entre nosotros mucho tiempo y eso hace que siempre estén en constante cambio, actualizándose y adaptándose a las diferentes tendencias y necesidades de diseño del momento. Los logos responsive han llegado para quedarse, ¿quieres saber que son y qué pueden aportar a tu imagen de marca? Vamos a verlo.
Del papel a la pantalla, cambio y evolución de los logos
Los tiempos y las necesidades cambian y lo hacen cada vez más rápido. Por eso cada cierto tiempo las marcas actualizan sus logos y los rediseñan, para poder estar siempre a punto. Un gran ejemplo es esto es el de Pepsi, que ha ido cambiando a lo largo de los años, hasta llegar a lo que hoy conocemos:

Hace años los logos se imprimían siempre en blanco y negro y en papel, hoy en día en cambio, hemos traspasado la barrera digital, y han aparecido nuevos soportes como web, relojes, móviles….
Vivimos pegados a las pantallas, y cada vez tendemos a hacerlo todo online y por ello, un logo debe de poder adaptarse perfectamente a cualquier dispositivo, sea cual sea su soporte: lo que conocemos como logos responsive.
Los logos responsive o logos “adaptativos” son la nueva tendencia entre las marcas, pero aunque el término sea relativamente nuevo, los diseñadores llevan muchos años creando logos con estas características.
Si un logo es responsive podrá usarse sin problema en cualquier tamaño, reflejando la calidad y profesionalidad del de la marca. En cambio, si un logo no acarrea mas que problemas y no puede adaptarse a diferentes formatos , eso significara que necesita un cambio, y no hará mas que empeorar la imagen de la marca.
Logos responsive, la adaptación
Bien, llegados a este punto quizás te haya surgido la gran duda… mi logo entonces, ¿es responsive?
Con unos pocos pasos podrás comprobar si tu logo cumple los parámetros para ser un logo que se adapte perfectamente a los nuevos tiempos. Si no los cumple, quizá es señal de que necesite actualizarse un poquito.
Paso 1 – Reducción de tamaño
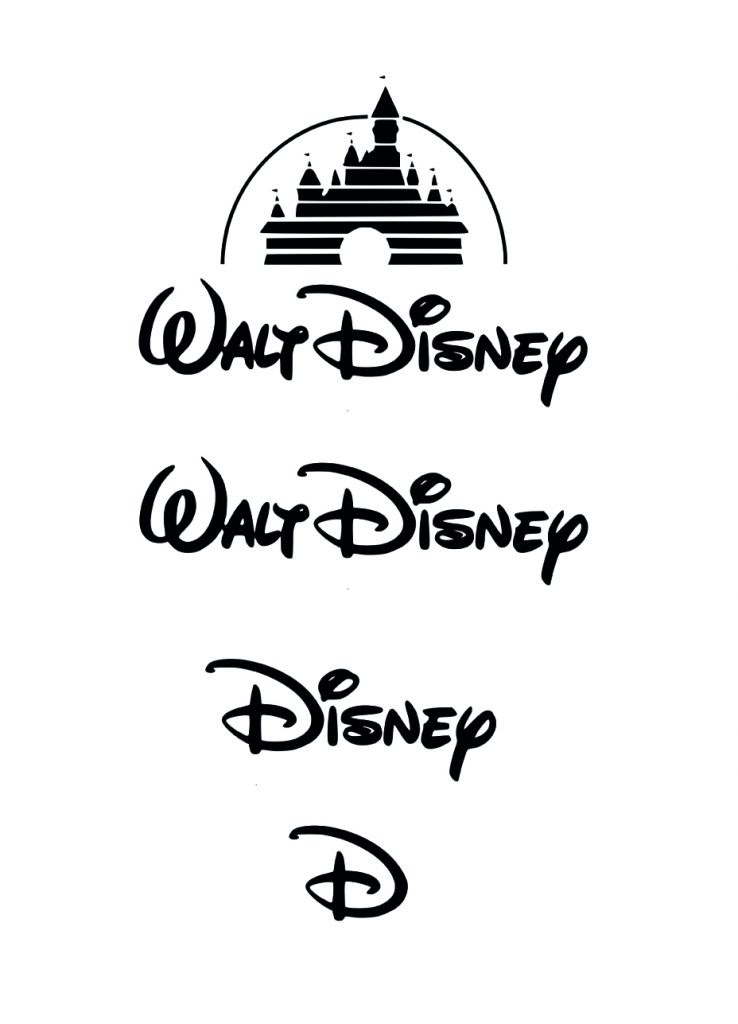
Un logo responsive, siempre debe de poder adaptarse a diferentes tamaños incluso a los más pequeños, y no debe de haber ningún problema para seguir identificando la marca. Si un logo está bien construido permite la reducción de sus elementos, y aun así, seguirá siendo reconocible.
Un ejemplo muy bueno es el de Disney. En la siguiente imagen podemos ver como el logo se va descomponiendo, pero, siempre, sin perder su identidad:

Esto es vital para los formatos mas pequeños en pantallas como por ejemplo la imagen de una aplicación, la miniatura o el favicon de una web, la imagen de perfil de las redes sociales…
Prueba a intentar lo mismo con tu logo, ¿en cuántas partes lo puedes reducir? ¿Sigue siendo identificable?
Paso 2 – Movimiento
No todos los espacios y formatos tienen el mismo tamaño, habrá veces que tendrás que colocar tu marca en un espacio vertical, otras en horizontal… pero si el logo es responsive, eso es pan comido.
Un buen logo debe permitir cambiar la posición de sus elementos (sin pasarse y cumpliendo siempre con los parámetros del manual corporativo, por supuesto), y debe de ser flexible.
Un buen ejemplo sería el de la marca NBC Podemos ver cómo cambia la posición de sus elementos, y aun así se mantiene su identidad.

Intenta hacer lo mismo con tu logo, ¿es flexible? ¿Puedes mover algunos elementos sin afectar a la imagen? Si es que no, ya sabes lo que necesita.
Paso 3 – Colorimetría
La sociedad cada vez se adapta más a las diferentes necesidades de las personas, colores para los daltónicos, aplicaciones en modo nocturno para no afectar a la vista… y un logo responsive debe adaptarse a todo ello.
Para las aplicaciones o webs que permitan el modo nocturno por ejemplo, el logo debería aparecer en negativo, o en un solo color.

El logo de Milka por ejemplo no tiene ningún problema, porque aunque pierda su famoso color morado, se sigue leyendo y identificando a la perfección, así que pasa el test.
Y no es por echarnos flores, pero mira que chulo se ve el nuestro en blanco:

Esto lo puedes comprobar de una manera muy sencilla, simplemente imprimiendo tu logo en blanco y negro. ¿Qué tal se lee? Muchos logos necesitan pequeños reajustes para poder verse en un solo color.
¿Tienes un logo responsive? ¿Lo quieres?
Si después de seguir estos tres pasos te has dado cuenta de que tu logo cumple todos los requisitos, ¡felicidades! Tienes un logo responsive, puedes seguir con tus quehaceres.
En cambio si te ha faltado algún requisito o directamente no cumple ninguno, no te preocupes, eso solo significa que tu logo necesita una puesta al día. Si ese es el caso, estamos aquí para ayudarte y asegurarnos de que tu logo este 100% actualizado y preparado para cualquier formato, ¡sea cual sea!



